Discover powerful ways to optimize your blog for heavy traffic and drive more organic visitors. Increase visibility and engagement with these tactics.
From the onset, you should optimize your blog since the ultimate goal is to bring in daily traffic and lots of it. The following are 4 things you can do or add in order to optimize your blog.
Add A Caching Plugin
Adding a caching plugin to your site increases its performance by preventing fewer hits to the database. To start out, you may want to set your cache’s life span to one hour. However, when the blog starts to pick up more traffic that is in the thousands, you need to consider setting that higher. I suggest somewhere between 6 hours and 24 hours.
My caching plugin of choice is WP Rocket. It is a paid plugin but well worth the money. It is user-friendly, intuitive, easy to set up and allows you to preload the cache. It’s not necessary, but I recommend using the sitemap-based cache preloading. If you are using the Yoast SEO plugin, it automatically adds a sitemap for you.
Content Delivery Network (CDN)
Another way to optimize your blog for maximum performance is by adding a content delivery network or CDN for short. The purpose of a CDN is to serve copies of your static files from data centers around the world.
Check out the video, How to Set up an Amazon CloudFront Distribution for Your Amazon S3 Origin. Once your CDN is set, you can add it to WP Rocket on the CDN tab.
Remove Unnecessary Plugins
Beginning bloggers make the mistake of installing too many plugins on their site. They are not aware of the impact too many installed plugins have on their site’s performance.
You should only install the plugins you need. Moreover, some of those plugins could be replaced by another plugin.
For example, WP Rocket is a caching plugin, but it also has other features such as minifying CSS, minifying Javascript, image lazy loading, and CDN just to name a few. There are plugins developed specifically for the aforementioned features. By using WP Rocket, you can eliminate those plugins.
Minify HTML, CSS and Javascript
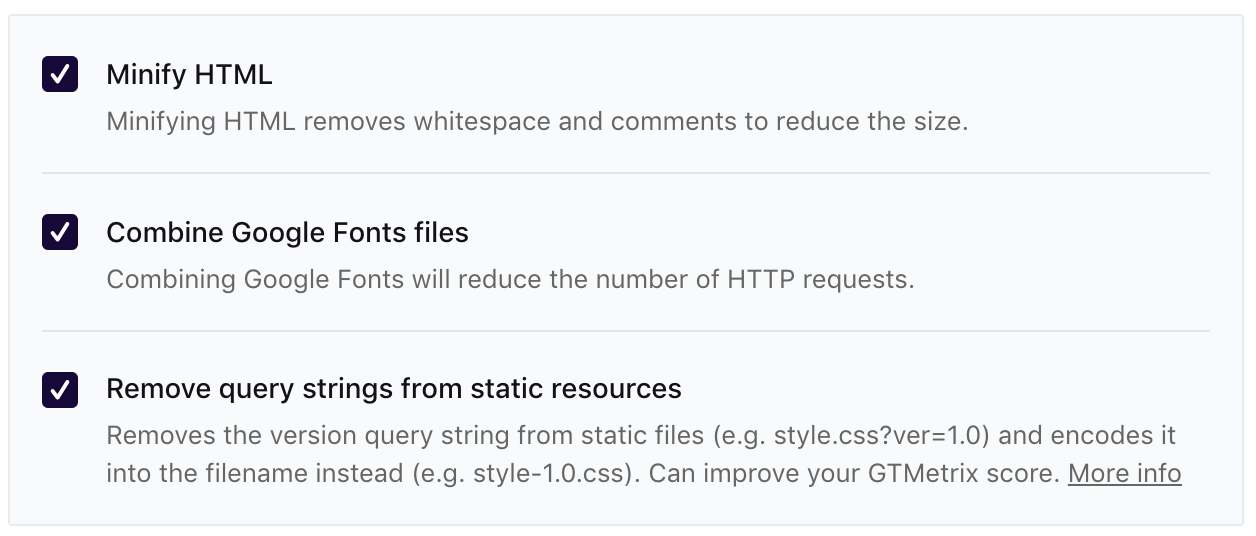
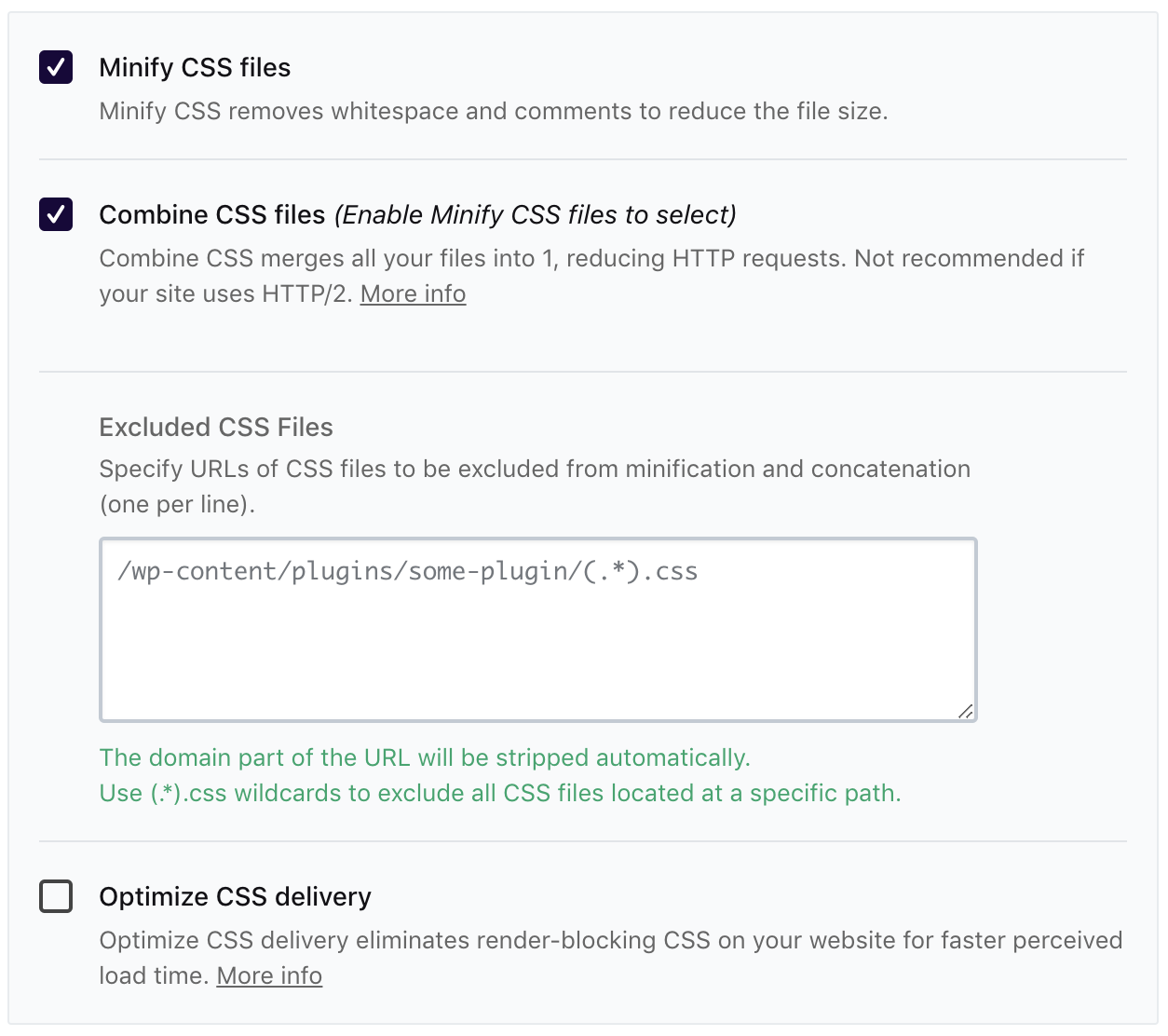
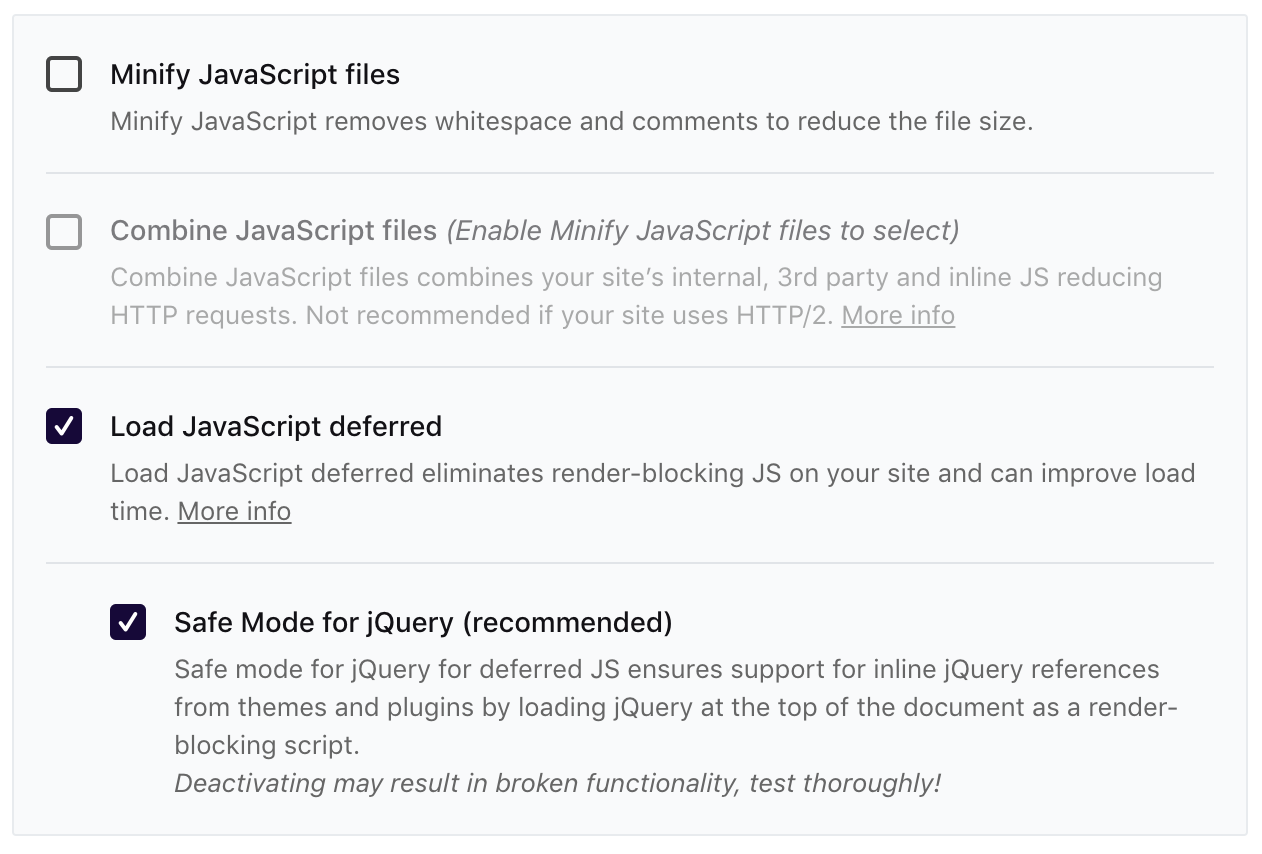
Minifying HTML, CSS and Javascript help reduce site loading times and bandwidth usage. Minification is the process of removing unnecessary whitespace, crunching variable names and making your files smaller in size. When you increase the speed and accessibility of your website, you also create a better user experience for your visitors.
No need to install a separate plugin to do this. If you have WP Rocket installed, you can enable this under the File Optimization tab.



Please note that minifying CSS and Javascript files could cause unusual behaviors. So, if you experience this, you will either need to exclude some files or turn the feature off and just rely on caching and the CDN.
Employing the above suggestions before you start sharing your site with the world, ensures its success with handling traffic when it comes.
